YouTube has various options to customize display of videos on your site. For instance, you can remove the YouTube branding and control how the player behaves.
This tutorial explains how doing this in great detail. First, we start with a standard YouTube video embedding, and then address the branding removal options, followed by more customization progressively. Some parameters need to be used in tandem. What we cover here:
- Embedding a YouTube video
- Customization using YouTube parameters
- Removing branding of YouTube
- Disable/Enable autostart
- Removing the YouTube control bar
- Removing the video title of a YouTube video
- Enable/disable keyboard shortcuts of YouTube videos
- Removing Related Videos from YouTube
- Changing the interface language
- Preventing full screen display of YouTube videos
- Making a YouTube playlist from your channel
- Embedding YouTube video iframe in Joomla
- Restrictions of the iFrame method
- Are YouTube videos Mobile friendly?
Embedding a YouTube video
Embedding a YouTube video is quite easy. First, we embed a video in the standard way with the usual standard behavior.
YouTube has deprecated the object embedding method, therefore you have to use the <iframe> method since January 2015. Luckily, today Most Content Management Systems and blog frameworks accept this type of embedding, except Joomla. But for the latter, there is a workaround which we will explain at the end of the tutorial.
Go to YouTube.com and select the video you want to display on your site. Underneath the video, you find a link called Share. Click that link and look for the box that contains the embedding code instead of the YouTube link. This contains something like:
<iframe id="ytplayer" type="text/html” src="http://www.youtube.com/embed/J1hvgfoJVww" width=”600” height=”320” frameborder="0"/>
How to place this code in your site depends what you are working with. Since WordPress occupies 25% of the market share at this time of writing, we’ll begin there, followed by an html page approach which is applicable to practically all other systems.
Embedding YouTube in WordPress
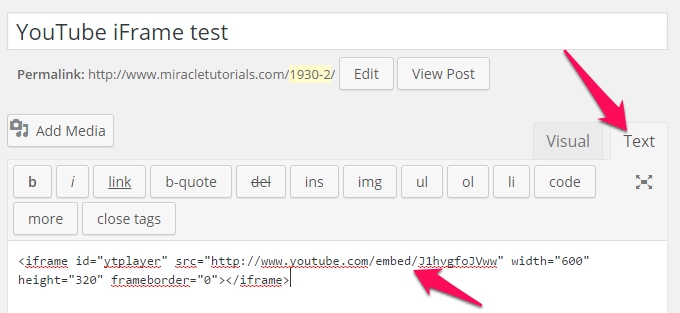
Apart from just pasting the link to the video in your post or page, which works fine but doesn’t allow for customization of the player, there is a way to paste iframe information by setting the editor into Text mode. So, make sure you have set it to Text before you paste the code into your post/page:
Then save it as a draft and click the Preview button. Note that we pasted
...frameborder="0"></iframe>
instead of
...frameborder="0"/>
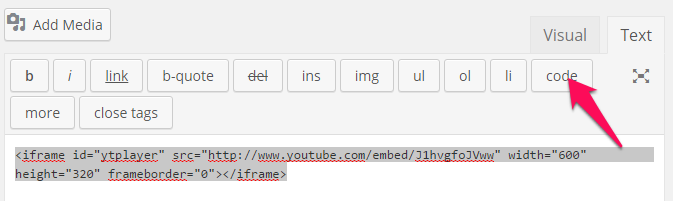
The reason is that WordPress does not seem to like the modern iframe notation. As you can see, this works perfect. Sometimes, it does not work when you switch back to the Visual mode. This is a little hit and miss, therefore, best select the iframe code and press the code button:
This wraps the iframe code between <code></code> tags, preventing the editor from inadvertely truncating the code. Further along, we are going to adapt this code to suit it to your needs. But first, let’s embed a video in plain HTML page:
Embedding YouTube in HTML
If you have a static HTML site, or a CMS, like Joomla, that strips the <iframe> from the editor, it is best to setup a separate html page in which you paste the code.
Copy an existing page of your site, to keep a consistent layout, or just make a new one and paste the code between the body tags, like this:
<!DOCTYPE html> <html><body> <iframe id="ytplayer" type="text/html" src="http://www.youtube.com/embed/J1hvgfoJVww" width=”480” height=”270” frameborder="0"/> </body></html>
Then save it and upload it to your domain or preview it locally from your browser.
As you can see, this works perfect. Further along, we are going to adapt this code to suit it to your needs.
Customization using YouTube parameters
A parameter is, simply put, an attribute that has 2 or more possible values which influence the behaviour of the player. For instance, when you take the autostart parameter which controls whether the video starts to play automatically or waits for the user to activate it, you can add this parameter in the URL of the video.
For those not acquainted with adding parameters to a URL, here is a short explanation:
Consider this link to a YouTube video:
http://www.youtube.com/embed/J1hvgfoJVww
If you want to add a parameter, you add a question mark ? at the end, then followed by the parameter and its value, like this:
http://www.youtube.com/embed/J1hvgfoJVww?autostart=0
where 0 means that the video doesn’t start playing unless the visitor clicks in the video area or the play button. If set to 1, the video starts playing directly when the page is loaded.
When you want to add other parameters, for instance change the color of the progress bar (which standard in red), you add an ampersand (&) at the end, like this:
http://www.youtube.com/embed/J1hvgfoJVww?autostart=0&
followed by the parameter and its value:
http://www.youtube.com/embed/J1hvgfoJVww?autostart=0&color=white
You can keep adding parameters this way:
http://www.youtube.com/embed/J1hvgfoJVww?autostart=0&color=white&another=1&and_anotherone=1...
The order of the parameters is unimportant. You can start and end with any parameter. If you make a typo in the parameter name, the video still plays but ignores the erroneous parameter.
Now that we understand how to add parameters, we can proceed customizing the YouTube player.
Removing branding of YouTube
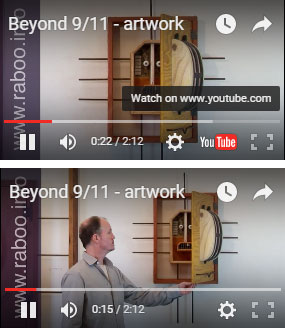
 It is not possible to completely remove all branding but at least you can remove the logo in the video area. In order to do that, we add a parameter called modestbranding.
It is not possible to completely remove all branding but at least you can remove the logo in the video area. In order to do that, we add a parameter called modestbranding.
http://www.youtube.com/embed/J1hvgfoJVww?modestbranding=0
where 0 means that no branding will be displayed in the video area. Standard, this is set to 1, meaning that the YouTube logo will show up. Therefore, if you do not add the modestbranding parameter in the URL, the YouTube player presumes you want to display the logo.
Above, the first video is with branding, the second without.
Disable/Enable autostart
The autostart parameter lets you decide whether the video starts to play after the page is loaded or waits for user activation. You need to use this wisely. For instance, if we were to set a YouTube video to autoplay in this tutorial, you would be annoyed, because you are trying to read the content while being distracted by all sorts of noises. Therefore, if a YouTube video is placed within the text content of a page, it is best to disable autoplay, whereas if the page only contains the video, it may be convenient to let is start playing automatically. To disable, use the value 0, to enable use 1. In this example we are going to enable it:
http://www.youtube.com/embed/J1hvgfoJVww?modestbranding=1&autostart=1
Note: not all mobile devices support the autostart parameter. Apple gives the following explanation for this:
“Warning: To prevent unsolicited downloads over cellular networks at the user’s expense, embedded media cannot be played automatically in Safari on iOS — the user always initiates playback.”
Removing the YouTube control bar
Sometimes, you may want to remove the control bar which shows controls, like play/pause, captions, settings, etc…
For this, we use the controls parameter.
Keep in mind that if you do this, you need to set the autostart parameter to 1, otherwise some visitors may not know what to do, since there are no play controls.
Thus, we get this:
http://www.youtube.com/embed/J1hvgfoJVww?modestbranding=1&autostart=1&controls=0
Removing the video title of a YouTube video
You may not always want to do this, but you can remove the title hovering over the video area. For this, we use the showinfo parameter. It can be set to 0 or 1; whereas 0 hides the title, like this:
http://www.youtube.com/embed/M7lc1UVf-VE?modestbranding=1&autostart=1
&controls=0&showinfo=0
Enable/disable keyboard shortcuts of YouTube videos
Generally, you want to make sure that keyboard shortcuts are enabled for people who have difficulty using a mouse. Standard it is set 1, which means it is turned off in the iframe method (on YouTube itself it is on).
Shortcuts are:
- Spacebar: Play / Pause
- Arrow Left: Jump back 10% in the current video
- Arrow Right: Jump ahead 10% in the current video
- Arrow Up: Volume up
- Arrow Down: Volume Down
Here we use the disablekb parameter and we set it to 0, meaning keyboard shortcuts are turned on:
http://www.youtube.com/embed/J1hvgfoJVww?modestbranding=1&autostart=1
&controls=0&showinfo=0&disablekb=0
Removing Related Videos from YouTube
Another indication a video comes from YouTube is Related Videos, which show up as thumbnails at the end of your video. These related videos are often from your competition, therefore you probably do not want them. For this, we are going to use the rel parameter:
http://www.youtube.com/embed/J1hvgfoJVww?modestbranding=1&autostart=1
&controls=0&showinfo=0&rel=0
whereas 0 means no related videos are shown after the video ends. Therefore visitors are not enticed you leave your site. If you forget to add this parameter or set it to 0, related videos will show.
What if you want to show related videos of you own channel? For this, we can use the list parameter, explained further up under “Making a YouTube playlist from your channel”.
Changing the interface language
Not everyone loves English, therefore YouTube has provided a method to change the language of tooltips and menu names, using the hl parameter.
This parameter accepts two letter land codes (nl, de, fr, pt,..) or a fully specified locale, like nl-be, fr-ca, etc…
We add something similar like this:
http://www.youtube.com/embed/J1hvgfoJVww?modestbranding=1&autostart=1
&controls=0&showinfo=0&rel=0&hl=nl-be
Preventing full screen display of YouTube videos
Sometimes it is useful to prevent the full screen display option in case the quality of the video is not suitable for big displays. For this we use the fs parameter. Standard it is set to 1, meaning full screen is enabled. So, we have to set it to 0:
http://www.youtube.com/embed/J1hvgfoJVww?modestbranding=1&autostart=1&controls=0&showinfo=0&rel=0&fs=0
Making a YouTube playlist from your channel
It is possible to automatically embed a playlist of all the videos in your YouTube channel.
For this, we use two parameters, the listType and list parameters.
The listType parameter accepts the following values:
- search
- user_uploads
- playlist
Here we need the third one, the playlist value:
http://www.youtube.com/embed/?modestbranding=1&autostart=1&controls=0&rel=0&fs=0&hl=fr-ca&listType=playlist
Note: We removed the showinfo parameter here because you probably want to let the visitor know what the next video is about. We also removed the video ID here as we do not need that. The listType requires also the list parameter. We use the channel ID for this. The full embedding code is now:
<iframe id="ytplayer" type="text/html” src="http://www.youtube.com/embed/?modestbranding=1&autostart=1&controls=0&rel=0&fs=0&hl=fr-ca&listType=playlist&list=VisualArtwork" width=”600” height=”320” frameborder="0"/>
Note that the language is set to French when you hover over and item in the controlbar (hl=fr-ca).
You can also use the user_uploads parameter to simply display all your uploaded videos. In that case, we get something like this:
http://www.youtube.com/embed/?modestbranding=1&autostart=1&controls=0&rel=0&fs=0&listType=user_uploads&list=JohnDoe
whereas, the list value must be your YouTube username.
Embedding YouTube video iframe in Joomla
As already noted, Joomla strips the <iframe> tag from its editor upon saving the article. Therefore, you have to save the iframe code in an html file, upload it via FTP to the root or in a folder under your domain. Then you create a wrapper module by going to Modules > New
Then scroll down until you find the Wrapper module. Click on it and fill in the full path to the html page that contains the iframe code.
Then determine the position of the module. This can be an existing position in your template, or just type non-existing position in the position field, like: youtube.
Then open a new article and type the following in the editor:
{loadposition youtube}
This will load the html page in the article.
Restrictions of the iFrame method
 With the iframe method, you cannot make the video fully responsive, it is rather a simulation. The video shrinks when the browser window gets smaller, but you get black bars at the top and bottom.
With the iframe method, you cannot make the video fully responsive, it is rather a simulation. The video shrinks when the browser window gets smaller, but you get black bars at the top and bottom.
Furthermore, the width must be minimum 200 x 200pixels and for HD video, YouTube recommends minimum 480 x 270 pixels for HD video, otherwise the control bar may not display properly.
We left out options that are not HTML5 video player native for the simple reason that they won’t work in that mode. However, since the iFrame method automatically selects the type of player depending on the client’s capabilities (browser/device type) it will either use the AS3 player or the HTML5 player. So, you could add other parameters as well, which will be simply ignored in the HTML5 <video> mode but work on desktop browsers.
See https://developers.google.com/youtube/player_parameters for a full list of parameters.
Are YouTube videos Mobile friendly?
Yes and no. This depends not on parameters in the iFrame method, nor the object embedding method. It depends on the settings of the videos in the YouTube account itself. Therefore, some videos will be mobile friendly, others are not. In this sense, YouTube is not always the best choice to display videos on your site.
Resource References
https://developers.google.com/youtube/player_parameters
https://developers.google.com/youtube/iframe_api_reference



You may want t amend/update this blog post because with the new embed encrypted code for videos the technique to remove the YT logo ?modestbranding=1 no longer works.
OK, Sandra, I’ll have a look into it again and amend where needed. Thank you for the info. 🙂
Removing the video title of a YouTube video
You may not always want to do this, but you can remove the title hovering over the video area. For this, we use the showinfo parameter. It can be set to 0 or 1; whereas 0 hides the title, like this:
Removing the video title of a YouTube video not working
showinfo parameter was depricated so any other alternate solution for it?